Convert HTML Template
Everybody who is able to create a HTML website will be able to create or modify a template for WebsiteBaker. The required steps are explained on basis of an traditional 3-column HTML/CSS template.
- HTML template from Maxdesign
- HTML structure (index.html)
- External style sheet (screen.css)
- External web resources
HTML template from Maxdesign
The basic HTML template is based on the float tutorial provided by Maxdesign . The template consists of a header, 2 menues, one content and one news column and a footer. The file index.html defines the template structure and contains the dummy text and dummy links. The file screen.css contains the styles used for the HTML tags, as well as the alignment of the <div> elements. Both files are text files and can be edited with any texteditor like Notepad, nedit or vi.
The step by step guide below shows the steps to convert a conventional 3-column CSS based layout into a WebsiteBaker template. Some basic knowledge of HTML and CSS is required. Check out the numerous resources in the web to refresh your HTML and CSS knowledge if required.
HTML structure
The structure of the 3-column template is contained in the index.html file and consists of HTML tags, dummy text and some links embedded in lists.
HTML MARKUP (index.html)
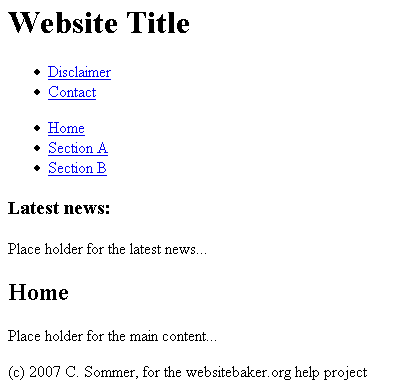
Viewing the index.html file without the external styles defined in screen.css looks not very professional at all. All elements contained in the index.html file are displayed according it´s hierachy in the index.html from top to bottom. The result is shown below.

Look of the template without the external Cascading Style Sheet file screen.css
External style sheet
The image above will be shown, when the screen.css file is missing, or the visitor has disabled CSS in it´s browser. The layout and positioning of the elements contained in index.html file are defined by the external style sheet screen.css.
EXTERNAL CSS STYLE SHEET (screen.css)
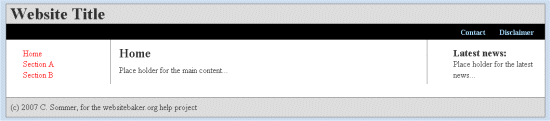
Viewing the index.html file together with the external style sheet definiton of screen.css results in the output shown below.

Look of the template with the external Cascading Style Sheet file screen.css
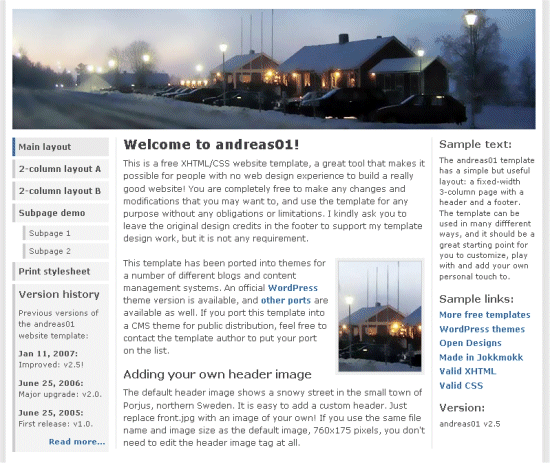
The styles contained in screen.css control the apearance of the index.html file. CSS can be used to position div elements, style format links... As this tutorial focuses on the creation of a WebsiteBaker template, the layout is kept as simple as possible. By the combination of CSS and images, one could achieve almost every design one can think of. How does the following design looks to you?

The template Andreas01 available on the Add-ons Repository
The layout shown above is also based on CSS. The dummy text and menu entries were replaced by the WebsiteBaker tags which extract the contents from the database. How this works is shown in the next chapter. The template shown above can be found on the Add-Ons Repository.
External web resources
It is not the aim of this tutorial to provide information about CSS and HTML. If you want to learn more about CSS and HTML, search the web for resources. A lot of books are available which cover the aspects of website layout in detail. The following links provide addtional resources for the self-study.