Content Blocks
WebsiteBaker features multiple content blocks. This section provides information for the application of multiple content blocks and shows the required steps for it´s usage.
- Step 1: When to use content blocks
- Step 2: Modifying the template for multiple blocks
- Step 3: Adapt the WB settings
- Step 4: Assign content to different blocks
Step 1: When to use content blocks
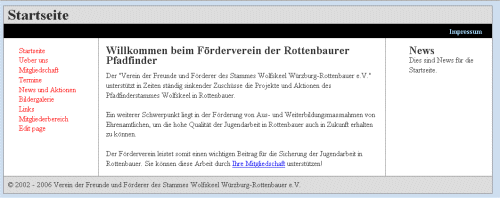
Multiple blocks are used to output different contents at different locations on your website. The snaphshot below shows the example template introduced in the previous chapter. The template contains two blocks: one for the main content (center column) and one for News (right column).

Figure 1: 3-column example template
The block on the right hand side could be used to display additional information in context of the main text displayed in the center column. This way one could offer hyberlinks or ads which are directly related to the main information shown in the center column. You can assign the content to the individual blocks via the WebsiteBaker backend.
Step 2: Modifying the template for multiple blocks
One needs to modify the template files info.php and index.php if more than one block will be used. The required changes are explained in more detail below.
File: info.php
WebsiteBaker requires a unique name in the info.php file for each block to be used. This information is provided via the array variable $block[x]. The block used most frequently (most likely the block which contains the main content) should be labeled as number 1, followed by the other blocks you want to add. An example with two blocks is provided below.
// definitions for multiple blocks (required if more than one block is used) $block[1] = 'Text'; // Main content $block[2] = 'Right Block';
The block names are shown in the WB backend to assign the content to a certain block. Therefore one should use speaking names for the different blocks.
File: index.php
Each individual block requires a template function call in the index.php file of your template. The parameter passed over to the function page_content(x) corresponds to the block number assigned in the info.php file. Place the template function calls at the location in your template where the block content should be displayed.
<?php page_content(1); ?> <?php page_content(2); ?>
Step 3: Adapt the WB settings
Multiple blocks are disabled per default in the WebsiteBaker default settings. The usage of multiple blocks can be enabled via the WB backend: Settings -> Show Advanced Options -> Section Blocks -> Enabled
Step 4: Assign content to different blocks
If you add a new page via the WB backend, its content will be assigned by default to the block element $block[1]. To assign content to another block is achieved via the Pages dialogue in the WB backend: Pages -> Settings
![]() -> Manage Sections
-> Manage Sections
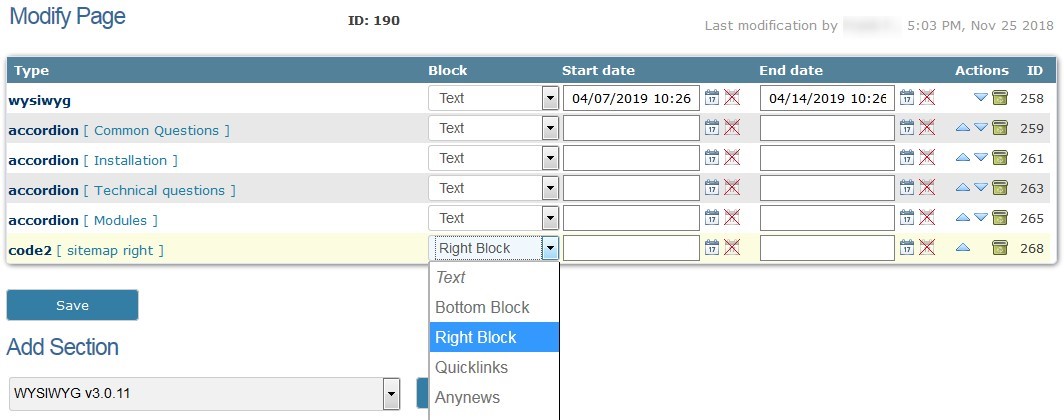
The following dialogue appears.

Figure 2: Assign content to a different block element
The figure above contains sections for a page. The first five sections contain the main content which will be displayed in the middle column. The last section stores content of a block shown in the right column of the template.