Mehrere Menüs
Das Einbinden von Menüs wurde bereits im Kapitel HTML Vorlagen konvertieren kurz angesprochen. Dieses Kapitel fasst die notwendigen Schritte zusammen und erklärt die optionalen Menüparameter der Funktion show_menu2().
- Unterschied mehrere Menüs / mehrere Menüaufrufe
- Verwendung von mehreren Menüs
- Funktionsparameter von show_menu2
- Beispiele
Unterschied mehrere Menüs / mehrere Menüaufrufe
Wenn in WebsiteBaker von mehreren Menüs die Rede ist, sind voneinander unabhängige Menüs gemeint. Daneben besteht die Möglichkeit, ein Menü durch mehrfachen Aufruf der Menüfunktion auf verschieden Arten auszugeben. Diese beiden Verwendungszwecke werden nachfolgend kurz vorgestellt.
Mehrere unabhängige Menüs
Ein Einsatzgebiet für mehrere unabhängige Menüs wurde bereits in der zuvor erstellten Beispieldesignvorlage vorgestellt. Die Designvorlage verwendet zwei Menüs. Das Navigationsmenü am oberen Bildschirmrand enthält die Seiten "Impressum" und "Kontakt". Ein weiteres Menü wird für die Hauptseitennavigation am linken Rand verwendet. Der Vorteil von mehreren Menüs. Man kann beim Anlegen einer neuen Seiten entscheiden, welchem Menü die Seite zugeordnet werden soll und braucht sich nicht um Menülevels, PAGE_IDS etc. zu kümmern.
Für die Verwendung mehrerer Menüs muss ein Eintrag in die info.php des Templates hinzugefügt werden und die zugehörige Funktion im WB-Backend aktiviert werden.
Mehrfache Menüaufrufe
Die Menüfunktionen (show_menu2) können für ein Menü auch mehrfach aufgerufen werden. Dies kann immer dann sinnvoll sein, wenn an einer Stelle z.B. nur die Seiten der ersten Ebene (Root) angezeigt werden sollen, an einer anderen Stelle dann alle übrigen Seiten ab der zweiten Ebene (Root+1). Dieses Verfahren wird z.B. bei mehrsprachigen Webseiten eingesetzt. Ein weiteres Beispiel wäre die Ausgabe eines "Sie sind hier Links" (Breadcrumbs) mit show_menu2 neben dem eigentlichen Navigationsmenü.
Um ein und das selbe Menü (der erste Parameter der Menüfunktion $menu_number ist identisch) auf verschieden Weise auszugeben, reicht es die Menüfunktion mehrfach in der index.php des Templates aufzurufen. Es sind keine weiteren WB-Einstellungen oder Änderungen an der info.php nötig.
Verwendung von mehreren Menüs
Viele Webseiten verwenden mehrere Menüs, um die Navigation übersichtlicher zu gestalten oder um auf wichtige Seiten wie Impressum oder Kontaktforumular schneller zugreifen zu können. Standardmässig ist die Verwendung eines Menüs in WB vorgesehen. Für jedes zusätzlichen Menü müssen Änderungen in den Dateien index.php und info.php des Templates vorgenommen werden. Die erforderlichen Schritte sind nachfolgend erläutert.
Schritt 1: Anpassen der Templatedateien
Datei: info.php
Für jedes Menü muss in WebsiteBaker ein eindeutiger Name in der info.php Datei des Templates vergeben werden. Diese Information wird über die Array-Variable $menu2[x] übergeben. Für das Hauptmenü sollte die Nummer 1 vergeben werden, gefolgt von den zusätzlichen Menüs. Die benötigten Einträge für zwei Menüs sind nachfolgend dargestellt.
// Definition der Menüs $menu[1] = 'Hauptnavigation'; $menu[2] = 'Unternavigation';
Die Namen der Menüs werden im WB Backend bei der Zuordnung der Seiten angezeigt. Es sollten daher sprechende Namen verwendet werden.
Datei: index.php
In der Datei index.php muss für jeds Menü eine WB-Templatefunktion eingefügt werden. Der Parameter der an die Funktion show_menu(x) übergeben wird, entspricht der zugeordneten Nummer in der Datei info.php. Die Funktionsaufruf ist an den Stellen im Template unterzubringen, an dem die Menüs ausgegeben werden sollen.
<?php show_menu2(1); ?> <?php show_menu2(2); ?>
Schritt 2: WB Einstellungen anpassen
In der Grundeinstellung von WebsiteBaker ist die Verwendung mehrerer Menüs deaktiviert. Die Aktivierung der Option erfolgt im WB-Backend: Optionen -> Erweiterte Optionen anzeigen -> Mehrere Menüs -> Eingeschaltet
Schritt 3: Menüs zuweisen
Beim Anlegen einer neuen Seite wird der Seite automatisch dem ersten definierten Menü zugewiesen. Um den Inhalt einer Seite einem anderen Menü zuzuweisen, gehe wie folgt vor.
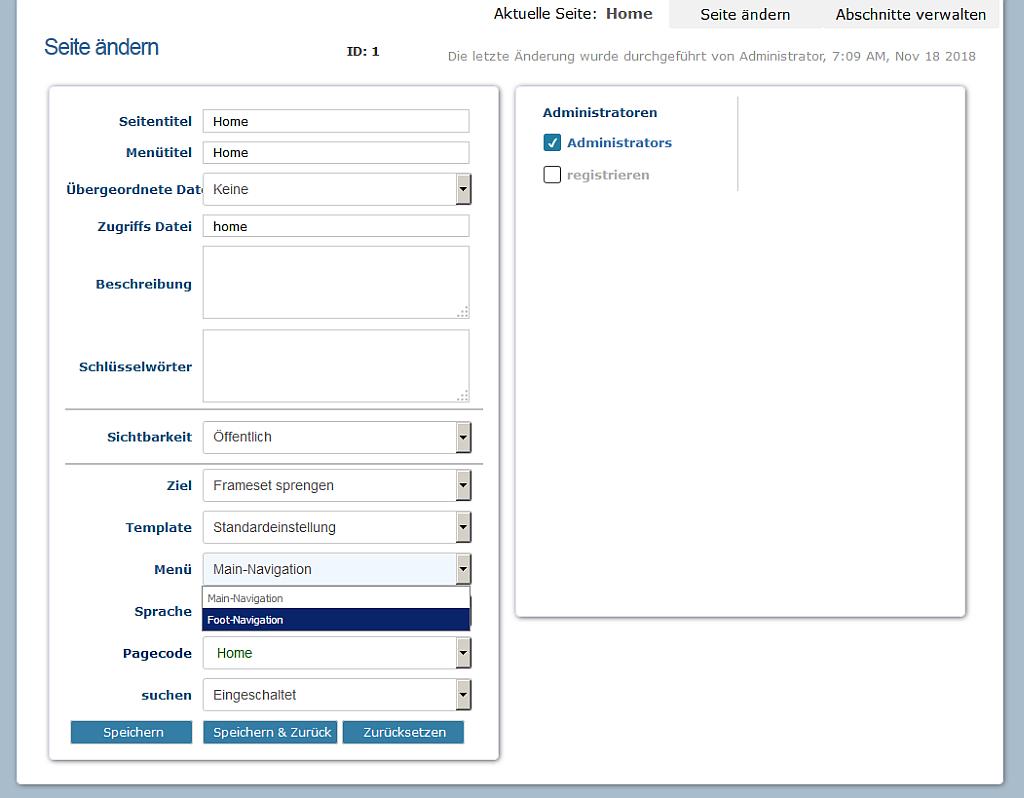
WB-Backend: Seiten -> Seitenoptionen
![]()
Es erscheint nachfolgender Dialog.

Abbildung 1: Einer Seite ein Menü zuweisen
Über die Listbox "Menü" aus Abbildung 1 kann eine Seite jedem in der info.php Datei des Templates definiertem Menü zugewiesen werden.
Funktionsparameter von show_menu2
show_menu2, version 4.9x
Show_Menu2 ist ein Code-Snippet für das CMS WebsiteBaker. Seit WebsiteBaker 2.7 wird es mit dem CMS mitgeliefert.
Die frühere show_menu Funktion wird mit show_menu2 vollständig ersetzt und erweitert. Alle für die Erzeugung des Menüs erforderlichen Daten werden durch eine einzige Datenbankabfrage erzeugt. Durch umfangreiche Anpassungsmöglichkeiten des erzeugten HTML-Code können alle möglichen Menüarten (Listen, Breadcrumbs, Sitemaps, usw.) erzeugt werden.
---
Deutsche Übersetzung von BerndJM.
---
- Installation
- Benutzung von Show_Menu2
- Häufige Fragen
- Funktion
- HTML Ausgabe
- Parameter
- Erweiterte Optionen
- Format Strings
- Bedingte Formatierung
- Formatter
INSTALLATION Nach oben
Da show_menu2 üblicherweise in WebsiteBaker vorhanden ist, entfällt jegliche Installation. Sollte es wider erwarten nicht vorhanden sein, können Sie es hier herunterladen.
BENUTZUNG VON SHOW_MENU2 Nach oben
Um show_menu2 zu benutzen muss das verwendete Template an den Stellen modifiziert werden, an denen das Menü erscheinen soll. Bitte beachten: Wenn alte Menüaufrufe ersetzt werden, müssen unbedingt auch die entsprechenden neuen Parameter verwendet werden die show_menu2 benötigt.
In den meisten Fällen genügt bereits der Standardaufruf mit mindestens 4 Parameter von show_menu2. In diesem Fall werden die Vorgabewerte verwendet, dies erzeugt ein Menü das die aktuelle Seite und die Unterseiten der aktuellen Seite anzeigt:
show_menu2(0, SM2_ROOT, SM2_START, SM2_TRIM);
Bitte beachten: der Aufruf von show_menu2 ist PHP und muss normalerweise in PHP-Codezeichen eingeschlossen werden (ausser der Aufruf erfolgt bereits innerhalb von PHP Code):
<?php show_menu2(0, SM2_ROOT, SM2_START, SM2_TRIM); ?>
Dieses Vorgabe Menü erzeugt bereits ein komplettes Menü auf Listenbasis mit etlichen Klassen, die eine leichte Formatierung mittels CSS ermöglichen. Es wird z.B. die Klasse "menu-current" zu dem <li> tag des aktuellen Menüpunktes hinzugefügt. Zusätzlich erhält jeder Menüpunkt der Unterpunkte enthält die Klasse "menu-expand". Das erlaubt es sehr differenzierte CSS Regeln für die einzelnen Menüpunkte aufzustellen.
Zum Beispiel:
li.menu-expand { font-weight: bold; } li.menu-current { background: red; }
Im Abschnitt "HTML-Ausgabe" findet sich eine detaillierte Beschreibung welche Klassen welchem Element zugeordnet werden. Durch die Verwendung von verschiedenen Parametern bei dem show_menu2 Funktionsaufruf lassen sich auch recht umfangreiche und unterschiedliche Menüstrukturen erzeugen. Um beispielsweise nur Menüpunkte aus der obersten Ebene der Menüstruktur darzustellen, könnte man folgenden Aufruf verwenden:
show_menu2(0, SM2_ROOT, SM2_START, SM2_TRIM);
Oder um beispielsweise bis zu zwei Unterebenen der aktuellen Seite anzuzeigen:
show_menu2(0, SM2_CURR+1, SM2_CURR+2, SM2_TRIM);
Es gibt jede Menge Möglichkeiten, um die unterschiedlichsten Menüstrukturen zu erzeugen. Zahlreiche Beispiele dazu findet man auf der Demo-Website: http://www.websitebakers.de/sm2/
HÄUFIGE FRAGEN Nach oben
Q: Ich bin kein Programmierer. Gibt es keine einfachere Dokumentation?
A: Nein, denn dies hier ist bereits die einfache Dokumentation.
Q: Wie kann ich ein sogenanntes Drop-Down Menü erstellen?
A: Dies hat nichts mit show_menu2 zu tun. Um ein Drop-Down Menü zu erzeugen muß lediglich der CSS-Code des jeweiligen Templates angepaßt werden. Die nötigen Anpassungen findet man z.B. im "allcss2" Template aus dem WebsiteBaker Addon Repository -> https://addon.websitebaker.org/
Q: Warum verschwindet das Menü nachdem ich in einer mehrsprachigen WebsiteBaker-Seite die Suchfunktion benutzt habe?
A: Im verwendeten Template fehlen die notwendigen Zeilen:
<input type="hidden" name="referrer" value="[REFERRER_ID]" />
<input type="hidden" name="referrer" value="<?php echo defined('REFERRER_ID')?REFERRER_ID:PAGE_ID;?>" />
Q: Mehrsprachig? Das klingt toll. Wie macht man das?
A:
https://help.websitebaker.org/de/designerhandbuch/mehrsprachige-webseiten.php
Q: Jedesmal wenn eine Seite aufgerufen wird, erzeugt SM2 folgende Warnmeldung:
"show_menu2 error: $aOptions is invalid. No flags from group 1 supplied!"
A: Der Funktion wurden die falschen Werte oder eine falsche Anzahl an Werten Übergeben.
Siehe den Abschnitt
PARAMETER
für die korrekten Flag Werte die dem $aOptions Parameter zu Übergeben sind.
Q: How do I use a different class/picture/color/widget for each entry in a menu?
A: Use the [page_id] format string in the $aItemOpen string. Create a unique class or id for each menu item, then reference that item in your CSS or Javascript to do whatever you want.
To add a unique class for each menu item (or similar):
"<li><a href="[url]" target="[target]" class="[class] p[page_id]">[menu_title]</a>"
... creating menu items like ...
<li><a href="/pages/foo/bar.php" target="_top" class="menu-top p45">Top Menu</a>
Reference this in your CSS like:
a.p45 { color: red; }
To add a unique ID for each menu item (or similar):
"<li><a id="p[page_id]" href="[url]" target="[target]" class="[class]">[menu_title]</a>"
... creating menu items like ...
<li><a id="p45" href="/pages/foo/bar.php" target="_top" class="menu-top">Top Menu</a>
Reference this in your CSS like:
a#p45 { color: red; }
Note that the ID can only be used if that menu is generated and displayed one time only on the page (because HTML ID's must be unique within a page).
FUNKTION Nach oben
Der komplette Aufruf und die Vorgabe Parameterwerte für show_menu2 sind wie folgt:
show_menu2( $aMenu = 0, $aStart = SM2_ROOT, $aMaxLevel = SM2_CURR+1, $aOptions = SM2_TRIM, $aItemOpen = '[li][a][menu_title]</a>', $aItemClose = '</li>', $aMenuOpen = '[ul]', $aMenuClose = '</ul>', $aTopItemOpen = false, $aTopMenuOpen = false );
Im Abschnitt "Parameter" findet sich eine detaillierte Beschreibung jedes einzelnen Parameters.
Jeder Parameter muß absolut korrekt verwendet werden. Folgende Regeln können dabei helfen:
$aMenu = 0 ist in den meisten Anwendungsfällen der beste Wert.
$aStart muß entweder eine page ID oder ein Wert der mit "SM2_" beginnt sein.
$aMaxLevel kann nur Werte erhalten, die mit "SM2_" beginnen.
$aOptions bis auf einige wenige Spezialfälle sind hier nur Werte die mit "SM2_" beginnen zulässig.
Alle weiteren Parameter enthalten die (HTML)Tags die die Ausgabe des Menüs steuern.
Ab $aItemOpen kann jedem Parameter der Wert false Übergeben werden um den jeweiligen Vorgabewert zu erhalten.
Dies kann beispielsweise verwendet werden um eine nummerierte Liste zu erzeugen, während für die einzelnen Menüpunkte trotzdem die Vorgabewerte Verwendung finden:
show_menu2(0, SM2_ROOT, SM2_ALL, SM2_ALL, false, false, '<ol>', '</ol>');
Bitte beachten: bis einschliesslich $aOptions müssen alle Parameter explizit Übergeben werden!
HTML AUSGABE Nach oben
Die HTML-Ausgabe hängt wesentlich davon ab, welche Parameter an die Funktion Übergeben werden. Unabhängig davon werden nachfolgende Klassen grundsätzlich für jedes Menü verwendet, wobei einzelne Menüpunkte, wenn es erforderlich ist, auch mehrere Klassen erhalten können.
| KLASSE | ZUORDNUNG |
|---|---|
| menu-top | Nur der erste Menüpunkt. |
| menu-parent | Jeder Hauptmenüpunkt. |
| menu-current | Nur der Menüpunkt der aktuellen Seite. |
| menu-sibling | Alle "Geschwister" der aktuellen Seite. |
| menu-child | Jedes Untermenü der aktuellen Seite. |
| menu-expand | Jedes Menü das Untermenüs hat. |
| menu-first | Der erste Punkt eines jeden Menüs oder Untermenüs. |
| menu-last | Der letzte Punkt eines jeden Menüs oder Untermenüs. |
| menu-N | Jeder Menüpunkt, wobei das N für die ABSOLUTE Menütiefe, beginnend bei 0, des jeweiligen Menüpunktes steht. Die oberste Ebene ist also immer menu-0, die nächste Ebene menu-1 usw. |
| menu-child-N | Jedes Untermenü der aktuellen Seiten, wobei das N für die RELATIVE Tiefe des Untermenüs, beginnend bei 0, steht |
Beispiel einer HTML-Ausgabe:
<ul class="menu-top menu-0"> <li class="menu-0 menu-first"> ... </li> <li class="menu-0 menu-expand menu-parent"> ... <ul class="menu-1"> <li class="menu-1 menu-expand menu-first"> ... <ul class="menu-2"> <li class="menu-2 menu-first"> ... <li class="menu-2 menu-last"> ... </ul> </li> <li class="menu-1 menu-expand menu-parent"> ... <ul class="menu-2"> <li class="menu-2 menu-expand menu-current menu-first"> ... ** CURRENT PAGE ** <ul class="menu-3"> <li class="menu-3 menu-child menu-child-0 menu-first"> ... <ul class="menu-4"> <li class="menu-4 menu-child menu-child-1 menu-first"> ... </li> <li class="menu-4 menu-child menu-child-1 menu-last"> ... </li> </ul> </li> <li class="menu-3 menu-child menu-child-0 menu-last"> ... </li> </ul> </li> <li class="menu-2 menu-sibling menu-last"> ... </li> </ul> </li> <li class="menu-1"> ... </li> <li class="menu-1 menu-expand menu-last"> ... <ul class="menu-2"> <li class="menu-2 menu-first menu-last"> ... </li> </ul> </li> </ul> </li> <li class="menu-0 menu-last"> ... </li> </ul>
PARAMETER Nach oben
$aMenu
$aStart
SM2_ROOT+N
SM2_ROOT+1 Beginnt eine Ebene unterhalb der obersten Ebene
SM2_ROOT+2 Beginnt zwei Ebenen unterhalb der obersten Ebene
SM2_CURR+1 Beginnt eine Ebene unterhalb der aktuellen Ebene mit allen Unterebenen
Alle Untermenüs dieser Seite werden angezeigt. (Die page id kann ermittelt werden, wenn man die Seite im Admin-Backend editiert, sie steht dann in der Adresszeile des Browsers: http://SITE/admin/pages/modify.php?page_id=35
$aMaxLevel
beginnt ab der in $aStart festgelegten Ebene, bis hin zu der hier festgelegten Ebene.
SM2_ALL
SM2_CURR+3 Alle Übergeordneten + aktuelle + 3 Unterebenen
Die Ebenen werden unabhängig davon angezeigt,egal auf welcher Ebene sich die aktuelle Seite befindet.
SM2_START+1 Startebene + eine Ebene darunter.
Ebenen unterhalb der aktuellen Ebene werden nicht angezeigt.
SM2_MAX+1 Die Startebene und eine Ebene darunter.
$aOptions
Um beispielsweise sowohl TRIM als auch PRETTY zu definieren, verwendet man: (SM2_TRIM | SM2_PRETTY).
GROUP 1
-------
Aus dieser Gruppe muss stets genau ein Flag angegeben werden. Diese Flags bestimmen auf welche Weise die Geschwisterelemente im Menübaum in der Ausgabe unterdrückt werden.
A-1 -> B-1 -> B-2 -> C-1 -> C-2 (CURRENT) -> D-1 -> D-2 -> C-3 A-2 -> B-3 -> B-4
Alle Untermenüs von Elemnten die sich nicht im Pfad befinden
werden entfernt.
A-1 -> B-1 -> B-2 -> C-1 -> C-2 (CURRENT) -> D-1 -> D-2 -> C-3 A-2
Menüpunkt sowie alle Menüpunkte die dorthin führen.
A-1 -> B-2 -> C-2 (CURRENT)
A-1 -> B-2 -> C-1 -> C-2 (CURRENT) -> D-1 -> D-2 -> C-3
GROUP 2
-------
Diese Flags sind optional, sie können in beliebiger Anzahl kombiniert werden.
Dies verursacht einen ziemlich hohen Speicherverbauch und sollte
deshalb nur mit Bedacht verwendet werden.
Dadurch werden z.B. die Keywords, die Seitenbeschreibung sowie
all die anderen Informationen verfügbar, die normalerweise nicht
geladen werden.
Bitte beachten: dieses Flag muss beim ERSTEN Aufruf von schow_menu2
für die jeweilige Menü ID verwendet werden, oder in Verbindung
mit SM2_NOCACHE, sonst zeigt es keine Wirkung.
Zeilenumbrüchen in eine gut lesbare Form. Das ist besonders nützlich beim Debuggen der Menüausgabe.
Es werden nur Menüpunkte des aktuellen Menüzweiges dargestellt.
Dieses Flag kann bei Bedarf mit jedem Flag aus der Gruppe 1 kombiniert werden.
Dies kann bei älteren WebsiteBaker Installationen erforderlich
sein um eine valide HTML Ausgabe zu erzeugen.
Use private pages for time when you want pages to be hidden except when active. However for compatibility with release 4.8, supply this flag to enable hidden pages to become visible when they are active.
Für diesen Parameter gibt es auch einen erweiterten Modus, bei dem die Optionen als assoziatives Array Übergeben werden. Näheres dazu im Abschnitt ERWEITERTE OPTIONEN. Für die meisten Anwendungsfälle wird dies jedoch NICHT benötigt.
$aItemOpen
Wenn dieser Parameter auf false gesetzt wird, wird der Vorgabe Formatstring
'[li][a][menu_title]</a>' verwendet um die Kompatibilität zur WebsiteBaker Standardfunktion show_menu() zu gewährleisten.
Da die Formatierung mittels CSS-Klassen oftmals einfacher ist, wenn sie auf den <a> tag angewendet werden, empfiehlt es sich hier folgenden Formatstring zu verwenden: '<li>[ac][menu_title]</a>'.
Dieser Parameter kann auch als Instanz eine Formatierungklasse für das Menü verwendet werden. Die nähere Beschreibung dazu findet sich im Abschnitt FORMATTER. Wenn hier ein Formatter angegeben wird, werden alle Argumente nach $aItemOpen ignoriert.
$aItemClose
Wenn dieser Parameter auf false gesetzt ist, wird die Vorgabe '</li>' verwendet.
$aMenuOpen
Wenn dieser Parameter auf false gesetzt ist wird der Vorgabewert '[ul]' verwendet.
$aMenuClose
Wenn dieser Parameter auf false gesetzt ist, wird die Vorgabe '</ul>' verwendet.
$aTopItemOpen
$aTopMenuOpen
ERWEITERTE OPTIONEN Nach oben
Der Parameter $aOptions kann auf zweierlei Arten verwendet werden. Zum einen, wie oben im Abschnitt PARAMETER beschrieben, diese Art sollte für die allermeisten Anwendungsfälle ausreichen. Um allerdings in speziellen Fällen die Sonderoptionen ansprechen zu können, müssen die erforderlichen Werte als assoziatives Array bereitgestellt werden.
Bitte beachten: Die SM2_* Flags sind auch hierbei erforderlich und müßen als 'flags' übergeben werden.
Um dieses Array zu verwenden, empfiehlt es sich es erst anzulegen und dann den $aOptions parameter mit dem angelegten Array zu beliefern:
$options = array('flags' => (SM2_TRIM|...), 'notrim' => 1); show_menu2(0, SM2_ROOT, SM2_CURR+1, $options);
FORMAT STRINGS Nach oben
Die folgenden Tags können in den Formatstrings für $aItemOpen und $aMenuOpen verwendet werden und sollen durch den entsprechenden Text ersetzt werden.
| [a] | <a> tag ohne Klasse:'<a href="[url]" target="[target]">' |
| [ac] | <a> tag mit Klasse:'<a href="[url]" target="[target]" class="[class]">' |
| [li] | <li> tag mit Klasse:'<li class="[class]">' |
| [ul] | <ul> tag mit Klasse:'<ul class="[class]">' |
| [class] | Liste der Klassen für diese Seite |
| [menu_title] | Text des Menütitel (HTML entity escaped ausser das SM2_NOESCAPE Flag ist gesetzt) |
| [menu_icon_0] | Die URL zu einer Bilddatei mit normal - Darstellung |
| [menu_icon_1] | Die URL zu einer Bilddatei mit active/hover - Darstellung |
| [page_title] | Text des Seitentitel (HTML entity escaped ausser das SM2_NOESCAPE Flag ist gesetzt) |
| [page_icon] | Die URL zu einer seitenbezogenen Bilddatei |
| [url] | Die URL der Seiten für den <a> tag |
| [target] | Das Seitenziel für den <a> tag |
| [page_id] | Die Page ID des aktuellen Menüpunktes. |
| [parent] | Die Page ID des Übergeordneten Menüpunktes. |
| [level] | Sie Seitenebene, dies ist die gleiche Zahl die im "menu-N" CSS tag verwendet wird. |
| [sib] | Anzahl der Geschwister des aktuellen Menüpunktes. |
| [sibCount] | Anzahl aller Geschwister in diesem Menü. |
| [if] | Bedingung (Details hierzu im Abschnitt "Bedingte Formatierung') |
Folgende tags sind NUR verfügbar, wenn das SM2_ALLINFO Flag gesetzt ist.
| [description] | Seitenbeschreibung |
| [keywords] | Schlüsselworte der Seite |
BEDINGTE FORMATIERUNG Nach oben
Die Anweisung für eine bedingte Formatierung kann eine der folgenden Formen haben:
[if(A){B}] [if(A){B}else{C}]
Dies kann ein beliebiger String sein, der jedoch nicht das Zeichen '}'
enthalten darf. Er kann jeden beliebigen Formatstring aus dem Abschnitt
'Format Strings' enthalten, jedoch keinen weiteren Bedingungstest (da das Zeichen '}' nicht erlaubt ist).
Dies kann ein beliebiger String sein, der jedoch nicht das Zeichen '}'
enthalten darf. Er kann jeden beliebigen Formatstring aus dem Abschnitt
'Format Strings' enthalten, jedoch keinen weiteren Bedingungstest (da das Zeichen '}' nicht erlaubt ist).
Die Bedingung ist eine Kombination von einem oder mehreren boolschen Vergleichen.
Wenn mehr als ein Vergleich erforderlich ist, so muss dieser mit den anderen Vergleichen
mittels || (boolsches oder - OR) oder && (boolsches und - AND) verknüpft werden.
Ein einzelner Vergleich besteht aus dem linken Operanden, dem Operator und dem rechten Operanden.
z.B. X == Y - hierbei ist X der linke Operand, == der Operator und Y der rechte Operand.
| class | Überprüfung ob diese Klasse existiert. Es sind nur die "==" and "!=" Operatoren erlaubt. In diesem Fall haben die Operatoren die Bedeutung von "enthält" bzw. "enthält nicht" an Stelle von "ist gleich" bzw. "ist nicht gleich" |
| level | Überprüfung der Seitenebene. |
| sib | Überprüfung der Geschwisteranzahl der aktuellen Seite. |
| sibCount | Überprüfung der Geamtanzahl der Geschwister im aktuellen Menü. |
| id | Überprüfung der page id. |
| target | Überprüfung der Target-Angabe |
| < | Kleiner als |
| <= | Kleiner oder gleich als |
| == | Gleich |
| != | Nicht gleich |
| >= | Grösser oder gleich als |
| > | Grösser als |
| class | Einer der "menu-*" Klassennamen wie sie im Abschnitt "Ausgabe" spezifiziert sind. |
| level | Überprüfung der Seitenebene gegen folgende Werte:
|
| id | Überprüfung der page id gegen folgende Werte:
|
| sib | Eine positive Integerzahl, oder "sibCount" um die Anzahl der Geschwister in diesem Menü zu Überprüfen |
| sibCount | Eine positive Integerzahl |
| target | Ein String, der eine mögliche Targetangabe darstellt |
| [if(class==menu-expand){exp}] | Hat ein Untermenü |
| [if(class==menu-first){exp}] | Ist der erste Eintrag in einem Menü |
| [if(class!=menu-first){exp}] | Ist NICHT der erste Eintrag in einem Menü |
| [if(class==menu-last){exp}] | Ist der letzte Eintrag in einem Menü |
| [if(level==0){exp}] | Befindet sich auf der obersten Ebene |
| [if(level>0){exp}] | Befindet sich NICHT auf der obersten Ebene |
| [if(sib==2){exp}] | Ist der zweite Eintrag in einem Menü |
| [if(sibCount>1){exp}] | Ist in einem Menü mit mehr als einem Eintrag |
| [if(sibCount!=2){exp}] | Ist in einem Menü, das nicht genau 2 Einträge hat |
| [if(level>parent){exp}] | Ist in einem Geschwistermenü oder dem Untermenü eines Geschwistermenüs |
| [if(id==parent){exp}] | Ist der Übergeordnete Punkt der aktuellen id |
| [if(target==_self){exp}] | Im Target-Attribut ist der String '_self' enthalten |
Wenn eine sonst-Klausel (else) hinzugefügt wird, so wird diese in allen anderen Fällen ausgeführt.
| [if(sib==2){exp}else{foo}] | Ist NICHT der zweite Eintrag im Menü |
| [if(sibCount>2){exp}else{foo}] | ist NICHT in einem Menü mit mehr als zwei Einträgen |
| [if(sib == 1 || sib > 3){exp}] | ist der erste Eintrag ODER ist der vierte oder höhere Eintrag im Menü |
| [if(id == current && class == menu-expand){exp}] | Ist der aktuelle Eintrag UND hat Untermenüs |
Bitte beachten:
Alle Überprüfungen werden in der Reihenfolge ausgeführt, in der sie notiert sind, denn:
- Es findet keine Überprüfung auf evtl. Schleifen statt (alle Überprüfungen werden immer ausgeführt)
- Überprüfungen werden nicht gruppiert (eine Klammerung von Überprüfungen wird nicht unterstützt)
- Sowohl || als auch && haben die gleiche Wertigkeit
FORMATTER Nach oben
Achtung: Dies ist ein fortgeschrittenes und äusserst selten benötigtes Feature!
Mit umfangreichen Kenntnissen in der PHP Programmierung ist es möglich den vordefinierten
Formatierer von show_menu2 mit einem eigenen zu ersetzen.
In der include.php von show_menu2 sieht man wie der Formatierer geschreiben werden muss.
Die API, die verwendet werden muss, sieht wie folgt aus:
(Anmerkung des Übersetzers: Kommentare sind nicht Übersetzt, wer sich so weit vorwagt, sollte damit keine Probleme haben ;-)
class SM2_Formatter { // called once before any menu is processed to allow object initialization function initialize() { } // called to open the menu list function startList($aPage, $aUrl) { } // called to open the menu item function startItem($aPage, $aUrl, $aCurrSib, $aSibCount) { } // called to close the menu item function finishItem() { } // called to close the menu list function finishList() { } // called once after all menu has been processed to allow object finalization function finalize() { } // called once after finalize() if the SM2_NOOUTPUT flag is used function getOutput() { } };
WebsiteBaker is released under the GNU General Public License
Beispiele
Forum: Show_Menu2 - README + Lösungen für verschiedene Menüs