Mehrsprachige Webseiten
Nachfolgende Anleitung erklärt die notwendigen Schritte, um mit WebsiteBaker einen mehrsprachigen Webauftritt zu realisieren.
- Schritt 1: Seitenstruktur festlegen
- Schritt 2: Sprachauswahl über Eingangsseite
- Schritt 3: Template Anpassungen vornehmen
Schritt 1: Seitenstruktur festlegen
Um mehrsprachige Webseiten zu realisieren, ist eine bestimmte Seitenstruktur erforderlich. Für jede Sprache muss eine übergeordnete Seite vom Typ Menü Link über das WB-Backend angelegt werden. Die sprachabhängigen Unterseiten werden dann einer der übergeordneten Seiten zugeordnet.
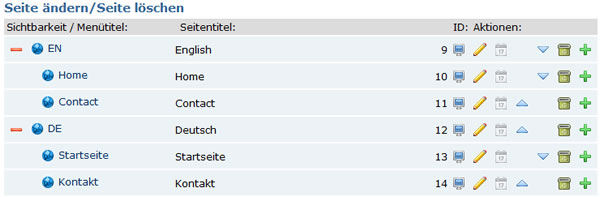
Nachfolgende Abbildung zeigt die übergeordneten Sprachseiten English und Deutsch mit je zwei Unterseiten.

Abbildung 1: Seitenstruktur für eine zweisprachige Webseite (Englisch und Deutsch)
Übergeordnete Seiten:
Als Seitentitel empfiehlt sich die verwendete Sprache (z.B. English, Deutsch), als Menütitel sollte das Kürzel der Sprachdateien (z.B. DE, EN) verwendet werden.
Sprachabhängige Seiten:
Alle deutschsprachigen Seiten (z.B. Startseite, Kontakt) werden der übergeordneten Datei: Deutsch, alle englischsprachigen Seiten (Home, Contact) der übergeordneten Datei: English zugeordnet.
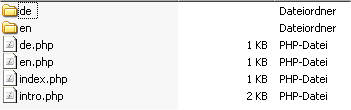
WebsiteBaker erstellt anhand der in Abbildung 1 dargestellten Seitenstruktur nachfolgende Verzeichnisstruktur innerhalb des Ordners /pages auf Ihrem Webserver.

Abbildung 2: Physikalische Ordnerstruktur unterhalb von /pages
Linkziel festlegen (wenn übergeordnete Seite vom Typ Menülink):
Sind alle sprachabhängigen Seiten angelegt, müssen die Linkziele der übergeordneten Seiten English und Deutsch angepasst werden. Um beim Anklicken der übergeordneten Seite Deutsch auf die Unterseite Startseite zu gelangen, trage im Feld Link: /de/startseite ein. Für die übergeordente Seite English trage als Link: /en/home ein.
Hinweis: Die Linkziele der übergeordneten Seiten sollten erst nach dem Erstellen der entsprechenden Unterseite festgelegt werden. Wird das Linkziel /de/startseite vor dem Erstellen von Startseite festgelegt, ist es nicht mehr möglich, eine Seite mit dem Menütitel: Startseite anzulegen!!!
Schritt 2: Sprachauswahl über Eingangseite
Im Schritt 1 wurde das Grundgerüst für einen mehrsprachigen Webauftritt geschaffen. Um den Besuchern auch eine Sprachauswahl zu ermöglichen, wird die WebsiteBaker Funktion: Eingangsseite (intro page) benötigt. Diese Funktion muss im WB-Backend: Optionen -> Eingangsseite -> Eingeschaltet aktiviert werden.
Die Datei intro.php wird am besten mit einem normalen Texteditor erstellt und per FTP in das WB-Seitenverzeichnis (https://domain.de/pages/intro.php) kopiert. Auf diese Weise lässt sich auf Javascript oder PHP Code in der intro.php Datei verwenden. Die Eingabe von Javascript oder PHP Code über WYSIWYG Seiten ist nicht möglich.
Das nachfolgende Beispiel zeigt zwei Flaggensymbole aus dem WB-Ordner /media an. Beim Anklicken der Flaggensymbole werden die Seiten Home (English) oder Startseite (Deutsch) angezeigt.
Beispiel für die Datei: intro.php
<?php
// hier könnte auch ein redirect PHP Script eingebunden werden
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Intro Page - Language Selection</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<style type="text/css">
#container {
height: 100%;
width: 100%;
margin:25% 0;
text-align: center;
}
h1 {
font-size: 110%;
color: darkblue;
}
</style>
</head>
<body>
<div id="container">
<h1>Please choose your language</h1>
<a href="http://domain.de/pages/en/home.php">
<img width="25" height="15" alt="English"
src="http://domain.de/media/flags/EN.gif" border="0"/>
</a>
<a href="http://domain.de/pages/de/startseite.php">
<img width="25" height="15" alt="Deutsch"
src="http://domain.de/media/flags/DE.gif" border="0" />
</a>
</div>
</body>
</html>
Die Datei intro.php wird immer dann aufgerufen, wenn ein Besucher https://domain.de als URL in den Browser eingibt. Kommt ein Besucher über einen Suchmaschinenlink auf eine der Unterseiten wie: https://domain.de/pages/de/startseite.php, besteht keine Möglichkeit, die Sprache nachträglich zu ändern. Dies kann durch eine kleine Anpassung am WB-Template geändert werden.
Schritt 3: Template Anpassungen vornehmen
Über eine kleine Änderung an der index.php Datei Ihres Templates können die übergeordneten Sprachseiten (English, Deutsch) aus dem Navigationsmenü entfernt werden. Eine kleine Erweiterungen erlaubt zudem die Sprache von jeder beliebigen Seite aus zu wechseln. Die notwendigen Schritte sind nachfolgend erklärt.
Übergeordnete Seiten ausblenden
Um die übergeordneten Seiten English und Deutsch aus dem Navigationsmenü auszublenden, muss der Parameter SM2_ROOT (Ausgabe ab Hauptmenü, also English und Deutsch) auf SM2_ROOT+1 (Ausgabe ab Untermenü Level 1) geändert werden. Die Änderungen sind in der index.php Datei Ihres Templates vorzunehmen.
<?php show_menu2(0,SM2_ROOT,SM2_START,SM2_TRIM); ?>
wird zu:
<?php show_menu2(0,SM2_ROOT+1,SM2_START,SM2_TRIM); ?>
Der erste Parameter muss bei der Verwendung von mehreren Navigationsmenüs eventuell angepasst werden. Weitere Infos über die Parameter der Funktion show_menu2() .
Sprachauswahl von allen Seiten
Um Besuchern die Möglichkeit zu geben, die Sprache von jeder angezeigten Seite aus wechseln zu können, kann wieder auf die WB-Funktion show_menu2() zurückgegriffen werden. Wenn die im Schritt 1 vorgeschriebene Seitenstruktur eingehalten wurde, befinden sich alle übergeordneten Sprachseiten (DE, EN) auf der Hauptebene (Parameter 2; SM2_ROOT). Um nur Menüs dieser Ebene anzuzeigen, einfach den dritten Parameter auf SM2_START+1 setzen.
Um einen Textlink mit den Menütiteln (DE, EN) zu erzeugen, kann folgender Aufruf verwendet werden:
<?php show_menu2(1,SM2_ROOT,SM2_START,SM2_TRIM,"[a][menu_title][/a]",'','','',false,'',0); ?>
Wer zusätzlich Flaggensymbole für jede Sprache hinzufügen will, kann nachfolgenden Code verwenden.
<?php show_menu2(1,SM2_ROOT,SM2_START,SM2_TRIM,"[a]<img src=".WB_URL ."/media/flags/[menu_title].gif />[/a]",'','','',false,'',0); ?>
Damit die Flaggensymbole angezeigt werden, muss der Ordner /media/flags über das WB-Backend erstellt werden. Für jede Sprache muss ein Flaggensymbol in den Ordner kopiert werden. Die Flaggensymbole müssen wie die Menütitel der übergeordneten Seiten (DE.gif, EN.gif) benannt werden. Gross- und Kleinschreibung ist zu beachten. Ein Klick auf das Flaggensymbol wechselt die Sprache.