

The following symbol in the backend gets you to the pages administration section:
For those who prefer to read or want to refer to something written:
The following symbol in the backend gets you to the pages administration section:
|
|
Pages Manage your website pages ... |
After clicking on the pages symbol in the backend the following screen appears:

WebsiteBaker's pages administration
Since there are no pages created yet the section Modify page/delete is temporarily unavailable.
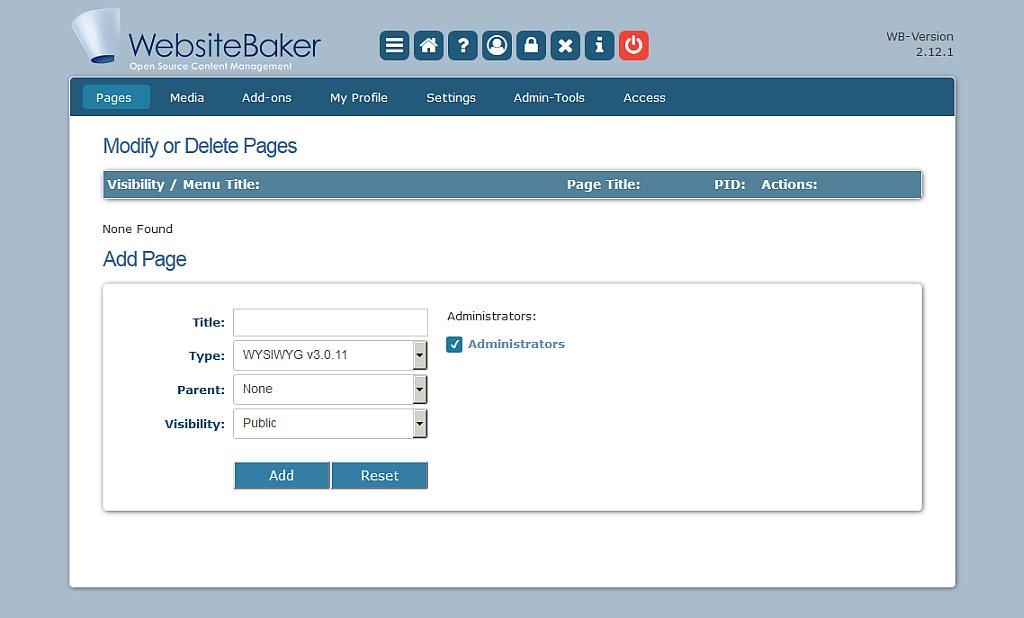
The name of the page is entered in the field Title (e.g. Home). All of the other settings can be kept unchanged. All of the settings are explained in the chapter Working with WebsiteBaker .
After clicking on the Add button the following screen for modifying a page appears.

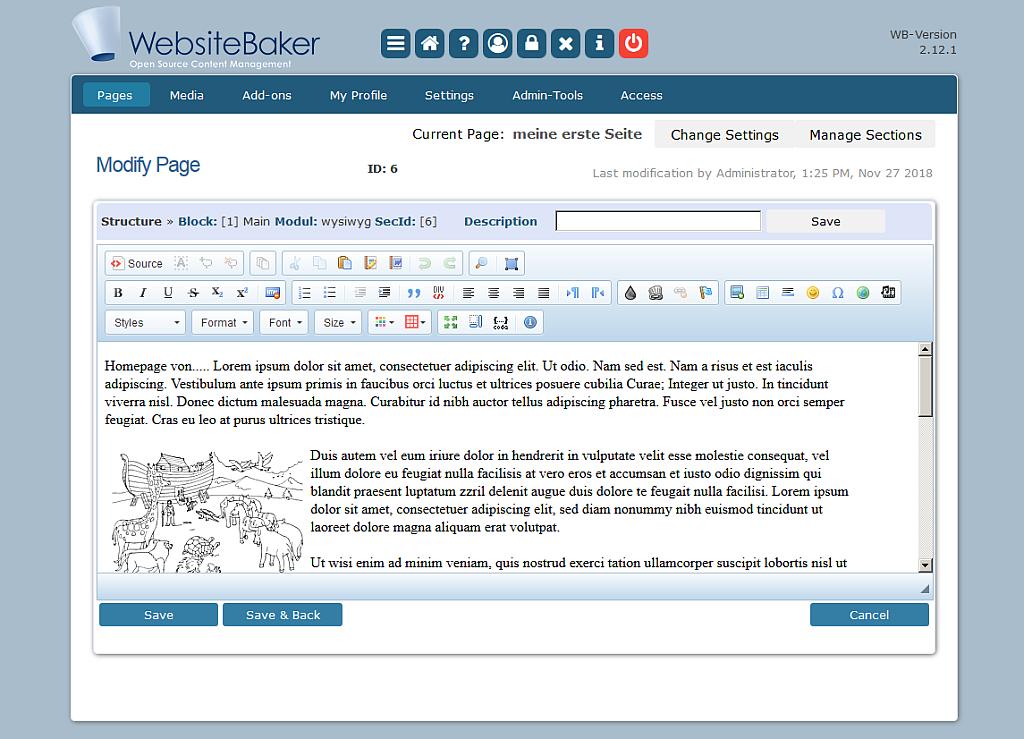
The standard WYSIWYG editor CKEditor in action
As seen above you can edit the text of your page and add text to your page with a WYSIWYG text editor. After adding some text for the homepage and clicking the Save button a new page is created. The result is immediately visible in the frontend by calling your URL https://domain.com.
After clicking on Save the added text is immediately visible for visitors of the frontend. If the text editor does not appear please check if you have activated JavaScript in your browser.
More information on managing your website pages can be found in the chapter Handling WB.
Note:
There is much more available than that. WebsiteBaker offers the administration of multiple separate
content blocks
. So called
Sections
enable you to combine different kinds of modules on one page.