This section describes the required steps to set-up a multilingual Website.
- Step 1: Setting up the page structure
- Step 2: Language selection via the intro page
- Step 3: Required Template modifications
Step 1: Setting up the page structure
To realise multilingual websites, one needs to maintain a certain page structure. For each supported language, a container page (parent page) of type Menu Link needs to be added via the WB backend. The language specifc pages comprising the contents will be added below it´s corresponding container pages.
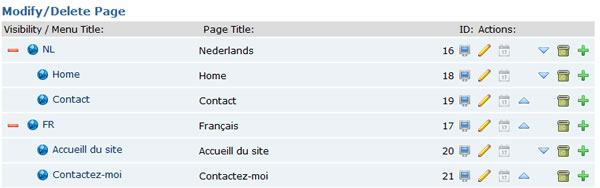
The figure below shows the two container pages French and Dutch, each with two sub pages of the page type WYSIWYG.

Figure 1: Page structure for a bi-lingual website (French and Dutch)
Container pages (parent):
It is recommended to use the specific language name as page title (e.g. English, Deutsch:=German). For the menu title (adapt via Change Settings), one should use the file name of the language files without extension (e.g. EN, DE).
Language specific pages (sub pages):
All English content pages (Home, Contact) use the container page English as it´s parent. All German content pages (Startseite, Kontakt) use the container page Deutsch as it´s parent.
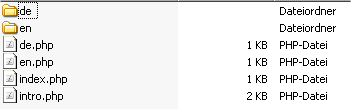
Based on the page structure shown in Figure 1, WebsiteBaker creates the following directory structure inside the /pages folder of your webserver.

Figure 2: Directory structure inside /pages
Define the link target (if page type Menu_Link was choosed):
After the language specific sub pages are created via the WB backend, one needs to adjust the link targets of the container pages English and German (parents). To redirect visitors to the sub page Home when clicking on the container page English, change the Link setting to: /en/home. For the German page change the Link: to /de/startseite.
Note:
The Link settings needs be changed after the corresponding sub page was added via the WB backend. Defining /en/home as link settings before adding the corresponding sub page Home, prevents WB from adding the page Home afterwards.
Step 2: Language selection via the intro page
To enable your visitors to choose their preferred language via an intro page, the following steps are required. The intro page is disabled in the WebsiteBaker default settings. It can be enabled via the WB backend: Settings -> Intro Page -> Enabled.
The intro.php file is best created with a default text editor and uploaded via FTP to the pages folder (http://domain.com/pages/intro.php). This way one could make use of Javascript or PHP code inside the intro.php file. Javascript or PHP code added via the default WYSIWYG editor will not work.
The example code below shows two flag symobls from the /media directory which redirects the visitors to the corresponding pages Home (English) or Startseite (German).
Example for file: intro.php
<?php
// a PHP redirect script could also be integrated here
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Intro Page - Language Selection</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<style type="text/css">
#container {
height: 100%;
width: 100%;
margin:25% 0;
text-align: center;
}
h1 {
font-size: 110%;
color: darkblue;
}
</style>
</head>
<body>
<div id="container">
<h1>Please choose your language</h1>
<a href="http://domain.de/pages/en/home.php">
<img width="25" height="15" alt="English"
src="http://domain.de/media/flags/EN.gif" border="0"/>
</a>
<a href="http://domain.de/pages/de/startseite.php">
<img width="25" height="15" alt="Deutsch"
src="http://domain.de/media/flags/DE.gif" border="0" />
</a>
</div>
</body>
</html>
The file intro.php is invoked if a visitors enters the URL: https://domain.de into the browser. Hence your visitors are not allowed to change the language from any page other than the intro page itself. Bad if a visitor enters your website via https://domain.com/pages/en/home.php, e.g. as a result of a web search. To allow your users to change the language from any displayed page, one needs to modify the template.
Step 3: Required template modifications
A small modification of the index.php files prevents the container files (English and Deutsch:=German) from beeing displayed in the navigation menu. In addition you could offer your visitors to change the language from any displayed page. The required steps are explained below.
Hide the container pages (parents)
To hide the container pages English and German from the navigation menu, one needs to change the variable $start_level of the show_menu2 call in the index.php file of your template. Changing the variable $start_level from 0 (show menu from root level e.g. English and German) to 1 (start menu from level: root +1) hides the container pages. Change the following line int the index.php file of your template
<?php show_menu(); ?>
into:
<?php show_menu2(1,1); ?>
If you use multiple menus, the first parameter of show_menu2 may be adapted according your needs. Read the variable description of show_menu2() for further information.
Allow language change from any displayed page
To allow your visitors to change the language from any displayed page, one needs to add an additional show_menu2() call function to the index.php file of your template. If you have sticked to the page structure shown in Figure 1 above, all container pages are on the root level. To show only the root level pages, one needs to modify the 2nd ($start_level = 0) and 3rd function variable ($recurse = 1) of show_menu.
To add a text link with the menu titles (EN, DE) of the container pages, add another show_menu() function call to the index.php file of your template.
show_menu2(1,0,1,true,"[a][menu_title][/a]",'','','',false,'',0);
If you want to add a flag symbol for each language instead, use the following code.
show_menu2(1,0,1,true,"[a]<img src=" .WB_URL . "/media/flags/[menu_title].gif />[/a]",'','','',false,'',0);
The code above assumes that the flag symbols are uploaded via the WB backend to the folder /media/flags. One needs a symbol flag for each supported language. The flag symbols must be named as the menu titles (e.g. EN.gif, DE.gif). Depending on the server operating system, the flag symbols are case sensitive. This enables the visitor to change the language by clicking on the flag symobl.
Hint: Modifications on the template files are best realised with FTP but also possible with the Admin tool Addon File Editor which can be downloaded from the Addons Repository.